Fast, powerful, and mature, with a 13-year track record, this is the only WPF datagrid that provides a rich, fluid, and high-performance user experience. It is frequently updated and backed by a responsive support and development team whose sole ambition is your complete satisfaction. Used and trusted by Microsoft in Visual Studio, it boasts the richest feature set with over 185 capabilities.


Constantly evolving—no other datagrid is updated as often—it has more features than any other offering and a flexible, extensible object model. It also provides unbeatable performance by handling millions of rows and thousands of columns, and integrates easily into any WPF app. It’s easy to understand why it’s the most-adopted WPF datagrid available and used by Microsoft in Visual Studio
Raw performance is supplemented by advanced data loading and caching techniques including asynchronous stealth paging, zero lag data virtualization, and preemptive data loading. Perceived performance is greatly enhanced thanks to a fully animated and fluid experience. Inertial smooth scrolling with rows that fade-in as data is received works in parallel with the data virtualization, and pre-loaded sticky group and master-detail headers help the user stay in context even when scrolling quickly.
Traditional non-animated table view is available as well, and still looks great thanks to the well-crafted themes that are included. 2D card view, and jaw-dropping animated 3D card view with stunning appearance are also provided.
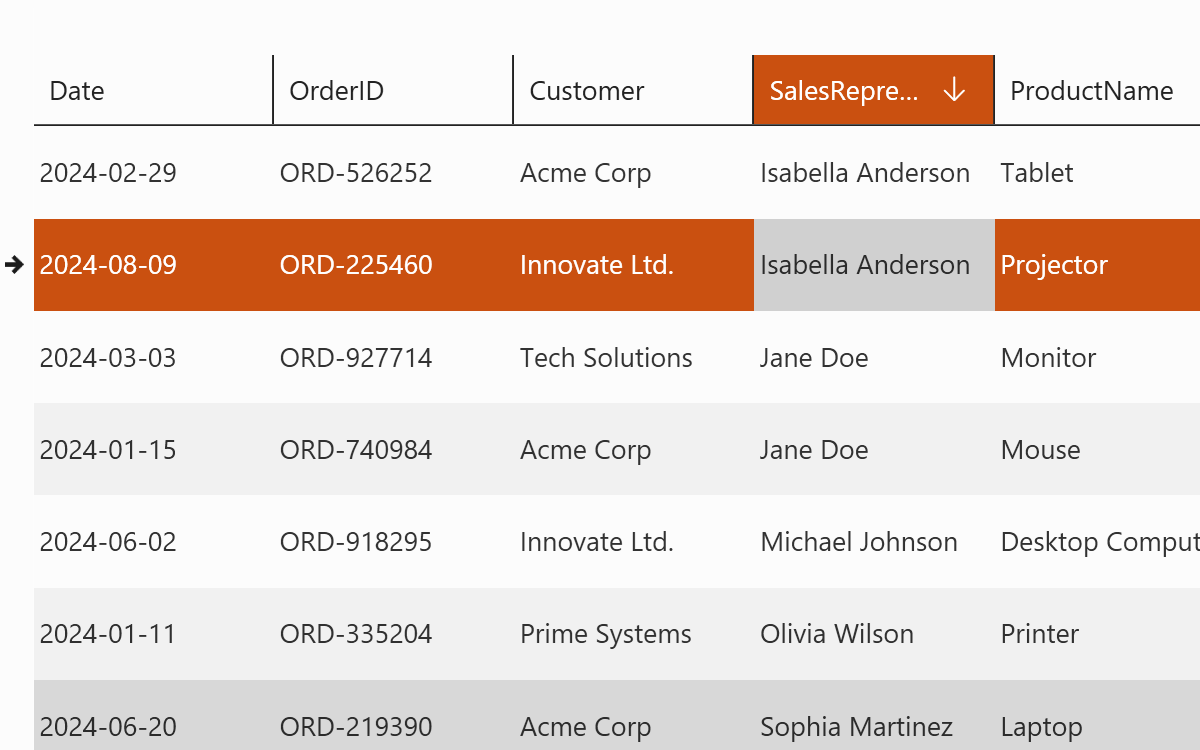
Xceed DataGrid for WPF features rich in-place editing with a full complement of flexible, themed, and themable editor controls for all kinds of data types. Provides all the mouse and keyboard interactivity necessary for efficient data entry. Rich printing allows for easy report creation, and exporting lets Excel lovers access the data in that tool if needed. Flexible filtering and powerful sorting capabilities let users find and visualize data quickly, and persist/restore features let them keep their setups.
Supports multi-level grouping with all the related features, as well as master-detail hierarchy with a single-scrollbar approach for the cleanest user experience.
Xceed DataGrid for WPF can integrate with many existing applications’ look and feel, thanks to the variety of included themes. Windows 10, Metro, Office, and custom themes are included. All are meticulously crafted.
XMVVM support, script-based testing support through UI automation, detailed documentation, available full source code, a responsive support team to answer your questions, and a development team that works full time on just this one control ensures your mission-critical application will be made to the highest standards and on time.
The only datagrid with asynchronous data virtualization and modern smooth scrolling mechanics: your grid feels fast even with remote data sources!
To continue enjoying our services without interruption, please contact our sales team to renew your subscription.
Try for 45 Days
If you already have a license, download this version and provide your license key.
Here are all the latest updates to this product
Release Date: September 8th, 2025
Build Number: 7.3.25458.6630
Release Date: February 3rd, 2025
Build Number: 7.3.25103.5756
Release Date: Released Mar. 4, 2024
Build Number: Build 7.2.24152.254
Release Date: Released Oct. 25, 2023
Build Number: Build 7.2.23519.0
Release Date: Released Apr. 3, 2023
Build Number: Build 7.2.23123.400
Release Date: Released Oct. 5, 2022
Build Number: Build 7.1.22505.507
Release Date: Released Jan. 25, 2021
Build Number: Build 7.0.20211.01251
Release Date: Released Jan. 30, 2020
Build Number: Build 7.0.20077.35200
Release Date: Released Jan. 30, 2019
Build Number: Build 6.7.19073.21200
Release Date: Released Jun. 18, 2018
Build Number: Build 6.6.18312.21150