
Xceed is proud to announce the release of Xceed DataGrid for JavaScript. Use the DataGrid across many frameworks, starting with the popular Angular and React, and Vue.js to soon follow.


Xceed is proud to announce the release of Xceed DataGrid for JavaScript. It may be new, but it is much more than a simple version 1.0! You will be able to use the DataGrid across many frameworks, starting with the popular Angular and React, and Vue.js to soon follow.
Get it on NPM or Try it live!
Extreme attention to details went into building the Xceed DataGrid for JavaScript. With almost 20 years of experience building data grids under our belt, we took advantage of this cumulated experience to build the absolute best product available on the market.
Extreme attention to details went into building the Xceed DataGrid for JavaScript. With almost 20 years of experience building data grids under our belt, we took advantage of this cumulated experience to build the absolute best product available on the market.
This may be a new product, but with 2 years in the making, it is far from being a simple v1.0 and comes with many useful features already included.
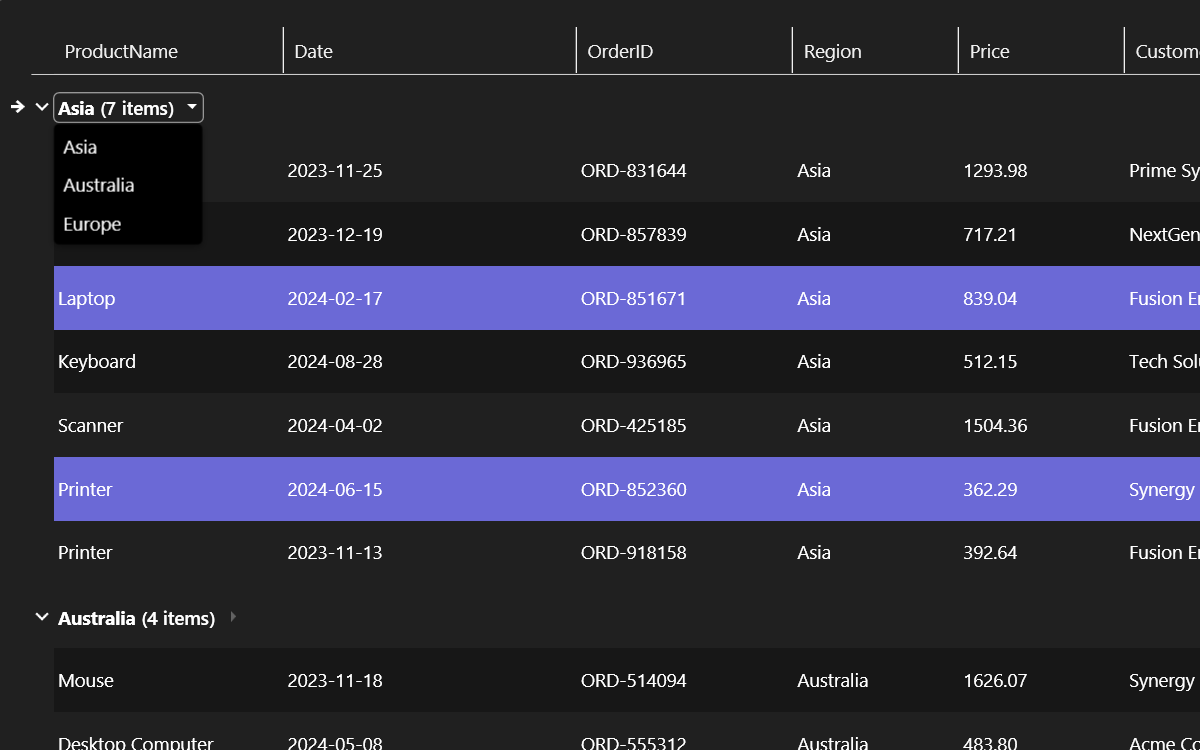
The Width, Position and Visibility of each column can be easily modified. Ability to provide a custom viewer to personalize the look of the information in each column.
Support for both local data sources and async data sources such as one from an external server.
Easy to use Grouping, Sorting and Filtering. Grouping includes the ability to provide your own custom comparer and have predefined groups
Ability to use the default ‘endless mode’ or opt for a Data Pager mode which is better adapted for larger data sets.
Ability to specify the specific edit triggers to be used to activate edition, such as key press and mouse clicks; some hooks are available built-in but custom ones can also be provided. It is possible to provide your own viewers/editors/formatters or use the default ones that are included. Custom validation rules can be provided, but again there are some available built-in that are ready to use.
Many of the grid’s element can be customized with styles, even specific states on the data row (is selected, is alternate) and on data cell (is current, is invalid) can be made to use a specific custom style. Validation errors are also stylable.
The grid includes two (2) built-in themes, with more to come; they are ready to use and easy to modify. All included themes support both light and dark variants.
The grid already supports both React and Angular out of the box. Support for Vue.js is coming soon
The Xceed DataGrid for JavaScript takes full advantage of modern development methodologies and technologies. We use a devops approach for our development cycle with a solid Agile methodology, which allows our customers to have their word to help guide our roadmap.
Xceed does what other sources do not. We have a solid pipeline dedicated to make sure new features do not introduce bugs and other potential issues. It is so simple to use that you will be able to focus on your business logic rather than in learning a complex control. We also have a robust documentation and a dedicated support team to help you get started.
To continue enjoying our services without interruption, please contact our sales team to renew your subscription.
Try for 45 Days
If you already have a license, download this version and provide your license key.
Here are all the latest updates to this product
Release Date: Released Jul. 19, 2021
Build Number: Build 1.7.0
Release Date: Released Jan. 25, 2021
Build Number: Build 1.5.0

Xceed offers a broad range of software components and tools that appeal to .NET, Windows Forms, WPF, Silverlight and ASP.NET developers for building better applications.
2025 © Xceed Software Inc.
4170 Grande-Allée, Suite 100, Greenfield Park, Qc J4V 3N2