In This Topic
First Example
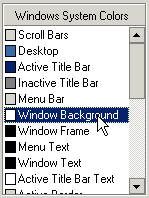
The first example shows a SmartUI containing ColorListItem SmartItems, with a Caption .
This SmartUI:
displays an Etched Border style (BorderStyle =bsEtched),
has a flat-style Caption ("Windows System Colors"), aligned to the center of the form (CaptionStyle =csFlat and CaptionAlignment =alCenter),
is vertical (Orientation =orVertical)
is opaque (BackStyle =bsOpaque), but it may have been transparent or semi-transparent
has its Sorted Property set to false (Sorted =False): the SmartItems are not sorted alphabetically,
has its ShowFocusRect Property set to true (ShowFocusRect =True): the focus rect appears with dotted lines, as it is shown on the " Windows Background" Item.
displays a FlatTrack3D Scrollbar style (ScrollBarStyle =sbFlatTrack3D),
and shows no PlusMinus style (PlusMinusStyle =pmNone) and no Treelines (ShowTreeLines =False).
The ColorListItem s' colors are specified in the Value Property.
Second Example
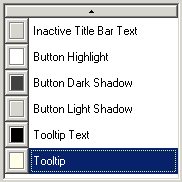
The second example shows a SmartUI containing ColorOLE SmartItems (the color squares are inside a 3D button), with Caption Property.
This SmartUI:
displays a Sunken Border style (BorderStyle =bsSunken),
has no Caption , and its Caption style set to None (CaptionStyle =csNone)
is vertical (Orientation =orVertical),
is opaque (BackStyle =bkOpaque),
has its sorted Property set to false (Sorted =False): the SmartItems are not sorted alphabetically.
has its ShowFocusRect Property set to true (ShowFocusRect =True): the focus rect appears with dotted lines, as it is shown on the "Tooltip" Item.
displays a Pager3D Scrollbar style (ScrollBarStyle = sbPager3D),
shows no PlusMinus style (PlusMinusStyle =pmNone) and no Treelines (ShowTreeLines =False)
The ColorOLE SmartItems' colors are specified in the Value Property.
Third Example
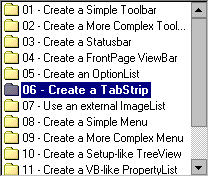
The third example shows a SmartUI containing ListItemDefault SmartItems, with Image and Caption .
This SmartUI:
displays a Sunken Border style (BorderStyle =bsSunken),
has no Caption , and its Caption style set to None (CaptionStyle =csNone)
is vertical (Orientation =orVertical)
is opaque (BackStyle =bkOpaque)
has its Sorted Property is set to false (Sorted =False): the SmartItems are not sorted alphabetically
has its ShowFocusRect Property set to false (ShowFocusRect =False), as it is shown on the "06 Item".
displays a FlatTrack3D Scrollbar style (ScrollBarStyle =sbFlatTrack3D),
shows no PlusMinus style (PlusMinusStyle =pmNone) and no Treelines (ShowTreeLines =False).
If preferred, we could have added ListItemFullRow SmartItems.
Remarks
Of course, you can customize each item with Bold , HotBold , Underline , HotUnderline , Italic , HotItalic , ForeColor , HotForeColor , Image , HotImage , and so on. Besides, as all those SmartItems can have the Focus, you can specify SelectedBold , SelectedUnderline , SelectedItalic , SelectedImage , and even HotTrackSelect Properties.
See Also
2025 © Xceed Software Inc.
4170 Grande-Allée, Suite 100, Greenfield Park, Qc J4V 3N2