
Le contrôle datagrid/gridview avancé et polyvalent de Windows Forms, avec générateur de rapports intégré, éditeurs, validation, et bien plus encore. Très extensible.


Le contrôle datagrid/gridview avancé et polyvalent de Windows Forms, avec générateur de rapports intégré, éditeurs, validation, et bien plus encore. Très extensible.
La grille la plus rapide à charger, avec une utilisation efficace de la mémoire et un code de dessin optimisé pour un affichage, un défilement et un redimensionnement rapides.
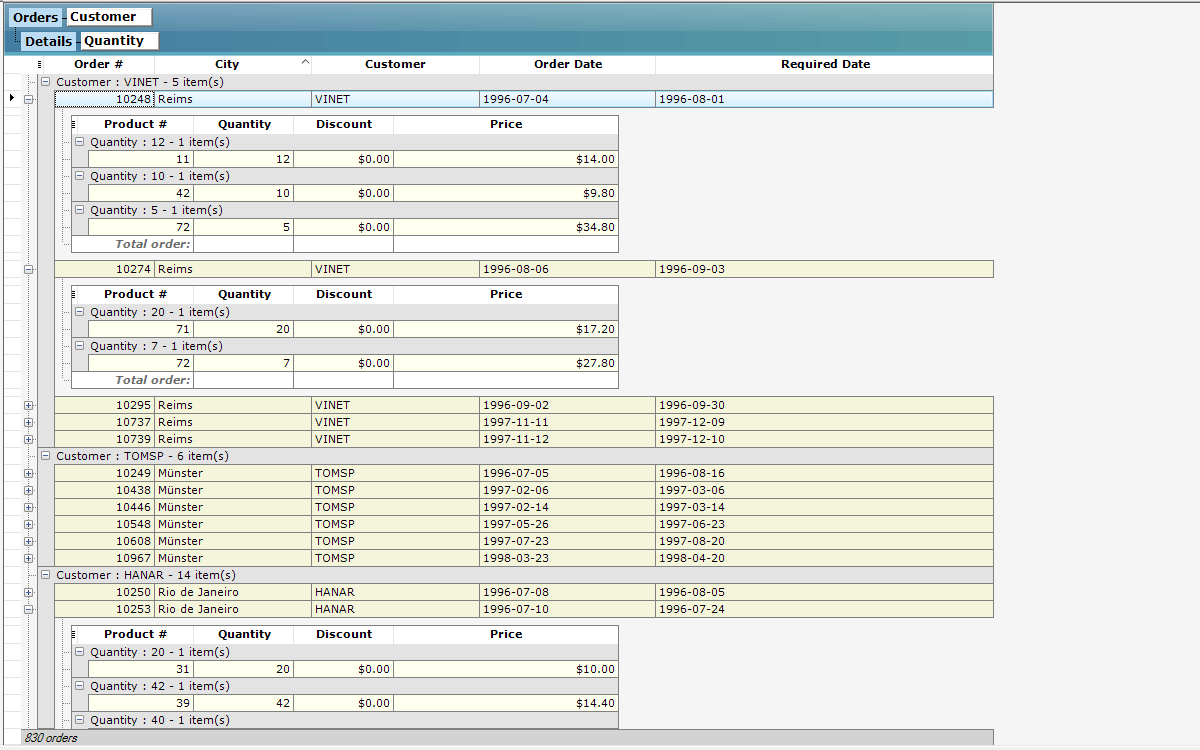
Elle offre plus de 120 fonctionnalités, notamment le regroupement, la hiérarchisation maître/détail, la personnalisation parfaite de Windows et Office, les lignes et colonnes fixes, l'exportation vers Excel, les styles visuels interactifs, la virtualisation de l'interface utilisateur des cellules et d'autres améliorations des performances, et bien d'autres choses encore. Il s'agit tout simplement de la grille de données .NET la plus puissante du marché.
C'est la seule grille avec des rapports intégrés. Permet aux utilisateurs finaux de générer, formater, exporter (PDF, HTML, TIFF et JPEG) et imprimer des rapports à partir de leurs applications compatibles avec la grille..
Offre le modèle d'objet .NET le plus logique et le plus extensible de l'industrie. Compatible avec toutes les versions de .NET 4.X, ainsi qu'avec .NET Core 3.0 et plus, et offre une version séparée pour .NET 2.0/3.5.
Inclut un ensemble riche de contrôles modulaires pour l'éditeur de cellules, y compris des combobox multi-colonnes, un calendrier riche, etc. Ils sont tous utilisables en dehors de la grille.
Largement utilisé depuis 15 ans, notamment par Microsoft dans un grand nombre de ses applications, telles que Microsoft Office.
Des cartes de dégradé avec prise en charge de la transparence pour créer l'illusion de la lumière, des ombres et des surfaces lisses sur la grille. Trois feuilles de style tirant parti de la fonction de carte de dégradé sont fournies : Aero-like, Office blue et Office silver.
Styles visuels interactifs qui permettent à la grille ou à des parties spécifiques de la grille de réagir à l'utilisateur final : HotVisualStyle, SelectionVisualStyle, InactiveSelectionVisualStyle et ErrorVisualStyle.
Pour continuer à profiter de nos services sans interruption, veuillez contacter notre équipe de vente pour renouveler votre abonnement.
Essayer pendant 45 jours
Si vous disposez déjà d'une licence, téléchargez cette version et fournissez votre clé de licence.
Veuillez nous contacter pour connaître les prix et obtenir de l'aide.
Voici les dernières mises à jour de ce produit
Date de sortie : Publié le 30 janvier 2020
Numéro de construction : Version 4.3.20076.12370
Date de sortie : Publié le 30 janvier 2019
Numéro de construction : Build 4.2.19072.22340