Version 5.0
Date de sortie : April 28th, 2025
Numéro de construction : 5.0.25228.5738
Inclus dans cette version :
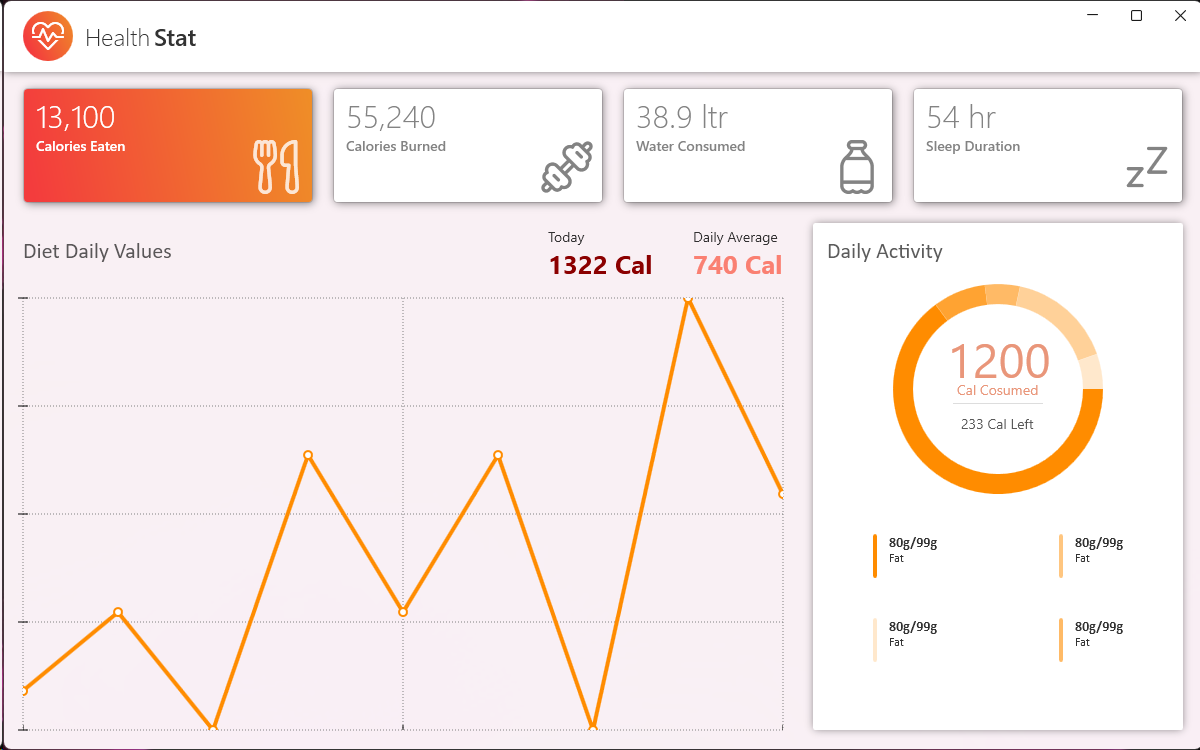
- This new version introduces Doughnut charts to the Toolkit.
- There are now more possibilities to stylize Charts in the Toolkit: angles can be smoothed out to give Charts a more modern look, gradients can now be used inside of Charts & some Charts can even be animated.
- A new feature now allows the user to have visual feedback on the mouse cursor position & the values associated with said cursor’s current position.
- In total, 8 new features and bug fixes were added to this release.
Version 4.7
Date de sortie : 3 février 2025
Numéro de construction : 4.7.25103.5738
Inclus dans cette version :
- Xceed Toolkit pour WPF est désormais compatible avec .NET9.
- Il est désormais possible d'ajouter des filigranes aux contrôles MaskedTextBox et CheckComboBox.
- Il est désormais possible de définir la couleur de la brosse du caret utilisée par les contrôles DateTimePicker, DateTimeUpDown, NumericUpDown, TimeSpanUpDown & TimePicker.
- Des modifications esthétiques ont été apportées aux boutons ExtendedTabControl afin d'améliorer leur visibilité.
- 4 corrections de bugs ont été ajoutées pour améliorer le contrôle AvalonDock.
- Au total, 21 corrections de bogues et améliorations ont été ajoutées à cette version.
Version 4.6
Date de sortie : Publication le 4 mars 2024
Numéro de construction : Version 4.6.24151.1544
Inclus dans cette version :
- Les assemblages qui s'appelaient xxx.NET5 s'appellent désormais xxx.NET et fonctionnent avec toutes les versions NET5+ de la technologie .NET.
- Au total, 7 corrections de bogues ont été ajoutées à cette version.
Version 4.6
Date de sortie : Sortie le 25 octobre 2023
Numéro de construction : Build 4.6.23520.14450
Inclus dans cette version :
- Un nouveau thème FluentDesign est maintenant disponible dans la boîte à outils. Il peut être utilisé sur tous les contrôles, en mode sombre ou clair, avec une couleur d'accent.
- Pour accompagner la sortie du thème FluentDesign, de nouveaux exemples et captures d'écran ont été ajoutés au LiveExplorer.
- Une nouvelle propriété, appelée IsAllItemsSelectedContentActive, a été ajoutée à CheckComboBox et peut être utilisée pour afficher la valeur de la propriété AllItemsSelectedContent ou une concaténation des éléments sélectionnés.
- La version NETCore du composant n'est plus prise en charge, mais les versions NET Framework et NET5+ continuent d'être prises en charge et mises à jour.
- Au total, 11 améliorations et corrections de bogues ont été ajoutées à cette version.
Version 4.5
Date de sortie : Publication le 3 avril 2023
Numéro de construction : Version 4.5.23158.14510
Inclus dans cette version :
- ExtendedTabControl propose désormais deux nouveaux événements : AddTabEvent, pour l'ajout d'un nouvel élément dans le contrôle, et RemoveTabEvent, pour la suppression d'un élément du contrôle.
- ExtendedTabControl prend désormais en charge l'ajout d'éléments d'un type personnalisé à l'aide de ItemsSource.
- Au total, 16 corrections de bugs et améliorations ont été ajoutées à cette version.
Version 4.5
Date de sortie : Publié le 5 octobre 2022
Numéro de construction : Build 4.5.22477.12540
Inclus dans cette version :
- Le contrôle d'onglet étendu offre désormais des options d'ajout, de suppression et de renommage, ainsi qu'une fonction de glisser-déposer pour les éléments d'onglet.
- Le PropertyGrid a été revu et est désormais plus réactif lorsqu'il utilise de nombreux SelectedItems.
- Ajout de 14 nouvelles améliorations au contrôle populaire des fenêtres d'amarrage (AvalonDock).
- Au total, 26 corrections de bugs et améliorations ont été ajoutées à cette version.
Version 4.4
Date de sortie : Sortie le 14 mai. 14, 2022
Numéro de construction : Build 4.4.22258.90000
Inclus dans cette version :
- Un nouveau bouton Aujourd'hui permet de revenir à la date du jour dans le DateTimePicker.
- Ajout de nouvelles possibilités de personnalisation de l'interface utilisateur pour les contrôles WatermarkComboBox, WindowControls et TimerPicker.
- Huit améliorations ont été apportées aux commandes de l'AvalonDock.
- Ajout d'un total de 25 corrections de bugs et améliorations.
Version 4.3.1
Date de sortie : Publié le 4 février 2022
Numéro de construction : Version 4.3.22108.21080
Inclus dans cette version :
- Ajout d'un total de 5 corrections de bugs et d'améliorations
Version 4.3
Date de sortie : Publié le 21 décembre 2021
Numéro de construction : Build 4.3.21617.11540
Inclus dans cette version :
- Maintenant disponible pour Windows 11.
- Nouveau LiveExplorer, qui permet d'explorer les contrôles de la boîte à outils.
- Intégration du thème MaterialDesign.
- Amélioration de la gestion de la mémoire dans AvalonDock.
- Ajout d'un total de 42 corrections de bugs et améliorations.
Version 4.2
Date de sortie : Publié le 19 juillet 2021
Numéro de construction : Build 4.2.21354.9000
Inclus dans cette version :
- Désormais disponible pour .NET 5.
- Ajout d'options de style pour les contrôles avec des boutons Spinner ou DrowDown.
- Ajout de 10 nouvelles améliorations au contrôle des fenêtres d'amarrage (AvalonDock) et à la grille de propriétés.
- Ajout d'un total de 23 améliorations et corrections de bugs.
Version 4.1
Date de sortie : Publié le 25 janvier 2021
Numéro de construction : Version 4.1.20211.01251
Inclus dans cette version :
- Cette version comprend 15 améliorations spécifiques pour deux contrôles populaires : PropertyGrid et AvalonDock.
- Le contrôle des fenêtres d'ancrage (Avalon Dock) permet de déplacer des fenêtres flottantes derrière la fenêtre principale d'une application.
- Au total, 27 améliorations et corrections de bogues sont incluses dans cette version.
Version 4.0.1
Date de sortie : Publié le 17 août 2020
Numéro de construction : Build 4.0.20417.14530
Inclus dans cette version :
- Cette version ajoute la prise en charge du mode haut contraste pour tous les contrôles de la boîte à outils.
- Le contrôle des fenêtres d'amarrage (AvalonDock) continue de retenir notre attention avec 14 améliorations spécifiques.
- Au total, 31 améliorations et corrections de bogues sont incluses dans cette version.
Version 4.0
Date de sortie : Publié le 30 janvier 2020
Numéro de construction : Build 4.0.20076.12200
Inclus dans cette version :
- Cette version ajoute la prise en charge de .NET Core 3.0 et plus.
- Mise à jour majeure du contrôle des fenêtres d'amarrage (AvalonDock) avec 33 améliorations spécifiques. Amélioration des performances de la CheckComboBox avec une source d'éléments de grande taille.
- Au total, 63 améliorations et corrections de bogues sont incluses dans cette version.
Version 3.8
Date de sortie : Publié le 30 janvier 2019
Numéro de construction : Build 3.8.19076.18510
Inclus dans cette version :
- Une grande attention a été portée à l'amélioration d'AvalonDock, y compris plus de 15 améliorations.
- Plus de 45 améliorations et corrections de bugs sont incluses dans cette version.
Version 3.7
Date de sortie : Publié le 18 juin 2018
Numéro de construction : Build 3.7.18312.21450
Inclus dans cette version :
- Amélioration des mouvements du clavier et des sélections pour CheckComboBox, amélioration des sélections + incrémentations + mouvements du clavier pour TimeSpanUpDown, meilleure gestion du rechargement pour AvalonDock et PropertyGrid.
- Au total, 27 améliorations et corrections de bogues sont incluses dans cette version.