En savoir plus sur Xceed DataGrid pour WPF
Aujourd'hui, nous allons examiner les options de recherche et les styles d'erreur de cellule qu'offre la grille de données.
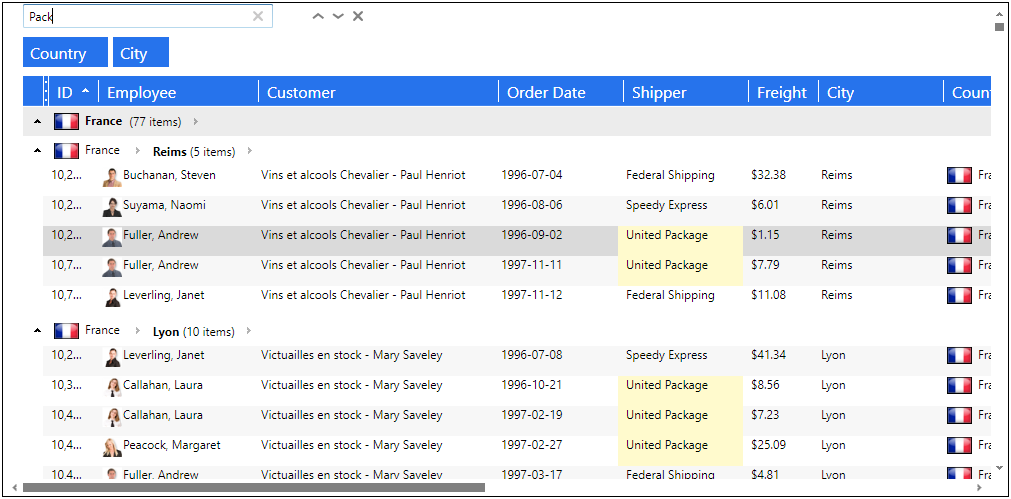
Contrôle de recherche
La grille de données pour WPF offre une option de recherche intégrée grâce à l'utilisation de la fonction Contrôle de recherche.
Le contrôle de recherche permet de rechercher du texte dans l'ensemble de la source de données, de rechercher les occurrences d'une valeur textuelle spécifique dans la source de données. Grille de données. Il recherche dans chaque colonne visible, quel que soit son type de données, pour trouver le texte dans n'importe quelle partie du contenu de la cellule (ce qui correspond à une recherche "contient"). Chaque cellule visible contenant le texte est mise en évidence, ce qui permet de voir d'un coup d'œil quelles cellules contiennent le texte recherché.

Par défaut, le SearchControl n'est pas visible. Pour l'activer, l'utilisateur final doit appuyer sur la touche CTRL-F. Il apparaîtra alors automatiquement au-dessus du Contrôle de groupe. Il peut être fermé par l'utilisateur final en cliquant sur le bouton Fermer ou en appuyant sur la touche S'évader n'importe où dans la grille de données. Cependant, s'il y a du texte dans le SearchControl, le fait d'appuyer sur la touche S'évader effacera le texte plutôt que de fermer le contrôle, et à condition qu'aucune cellule ou ligne ne soit éditée, auquel cas la commande S'évader mettra simplement fin au processus d'édition.
Il est possible d'utiliser le Commandes DataGrid (le OpenSearch, Fermer la recherche et ToggleSearch ), et les placer sur un contrôle, comme un bouton ou une CheckBox, pour permettre à l'utilisateur final de l'activer à l'aide de la souris plutôt que du clavier. Il peut également être ajouté à l'élément En-têtes fixes ou Pieds fixes de la Contrôle DataGrid.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}">
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Button Content="Toggle search control"
Command="xcdg:DataGridCommands.ToggleSearch"
CommandTarget="{Binding ElementName=OrdersGrid}" />
<xcdg:DataGridControl x:Name="OrdersGrid"
Grid.Row="1"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
Le SearchControl comprend également Suivant et Précédent qui permet de trouver la valeur correspondante suivante ou précédente, à partir de la cellule actuelle. En appuyant sur F3 (Suivant) et Shift-F3 (Précédent) sont également prises en charge. Si le SearchControl est fermé alors qu'une valeur y est présente, il est toujours possible de trouver la valeur correspondante suivante ou précédente à l'aide de la fonction F3 ou Shift-F3 clés. Réglage de la Texte de recherche propriété sur Contrôle DataGrid dans le code qui suit aura le même effet.
Notes:
The SearchControl is not supported in Card Views.When manually adding the SearchControl to the FixedHeaders or FixedFooters of the DataGridControl, the end user cannot remove it, the Close button is not visible, and the Escape key is not active. It can only be removed in code behind.
Style du contrôle de recherche
L'aspect du SearchControl peut être personnalisé au moyen d'une fonction StylePar exemple, nous pouvons modifier le Filigrane texte.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}">
<Style TargetType="{x:Type xcdg:SearchControl}">
<Setter Property="Watermark" Value="Type some text here" />
</Style>
</xcdg:DataGridCollectionViewSource>
</Grid.Resources>
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
Désactivation du contrôle de recherche
Il est possible d'empêcher l'activation du SearchControl par l'utilisateur final. Pour ce faire, il suffit de définir le paramètre Autoriser la recherche sur la propriété Contrôle DataGrid à faux. Cela désactive essentiellement la fonction CTRL-F combinaison de touches
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}" />
</Grid.Resources>
<xcdg:DataGridControl x:Name="OrdersGrid"
AllowSearch=false
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
Styles d'erreur de cellule
Par défaut, lorsque la valeur d'une cellule échoue le processus de validation, elle prend un style différent pour indiquer visuellement qu'une erreur s'est produite.

Cette apparence peut être redéfinie pour être personnalisée, pour cela il faut utiliser la fonction CellErrorStyle peut être remplacée par un nouveau style qui sera utilisé en cas d'erreur de validation. Le style d'erreur peut être fourni au niveau de la grille, de la ligne, de la colonne ou de la cellule en définissant leur propriété respective CellErrorStyle propriétés.
Lors de la définition d'un style à utiliser lorsqu'une cellule est en erreur, une clé doit être fournie, sinon le style sera appliqué à tous les objets du type cible spécifié pour le style.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid"
xmlns:local="clr-namespace:Xceed.Wpf.Documentation">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_composers"
Source="{Binding Source={x:Static Application.Current},Path=Composers}"/>
<Style x:Key="cell_error" TargetType="{x:Type xcdg:DataCell}">
<Setter Property="Foreground" Value="Red"/>
</Style>
</Grid.Resources>
<xcdg:DataGridControl ItemsSource="{Binding Source={StaticResource cvs_composers}}"
CellErrorStyle="{StaticResource cell_error}">
<xcdg:DataGridControl.Columns>
<xcdg:Column FieldName="Period"
CellEditor="{StaticResource periodEditor}">
<xcdg:Column.CellValidationRules>
<local:PeriodVSCompositionCountCellValidationRule/>
</xcdg:Column.CellValidationRules>
</xcdg:Column>
<xcdg:Column FieldName="CompositionCount">
<xcdg:Column.CellValidationRules>
<local:PeriodVSCompositionCountCellValidationRule />
</xcdg:Column.CellValidationRules>
</xcdg:Column>
</xcdg:DataGridControl.Columns>
</xcdg:DataGridControl>
</Grid>
Note:
The IsValidationErrorRestrictive property, found on the Row class, indicates whether the validation error that failed prevents the focus from moving to another row until the error is fixed. Usually, all errors are restrictive; however validation errors reported through IDataErrorInfo are considered non-restrictive. By default, when a non-restrictive error occurs an orange-toned error style will be used.
Pour plus d'informations, veuillez vous référer à la la documentation.
