En savoir plus sur Xceed DataGrid pour WPF
Maintenant que nous avons vu comment démarrer avec la grille de données pour WPF, avant d'aller plus en profondeur, prenons un peu de recul et jetons un coup d'œil rapide aux différentes vues disponibles.
Qu'est-ce qu'une vue ?
Une vue est essentiellement la présentation que l'application Grille de données sera utilisé pour afficher les données. Les Grille de données prend actuellement en charge les vues intégrées suivantes :
- TableView
- TableflowView
- TreeGridflowView
- CardView / CompactCardView
- CardflowView3D
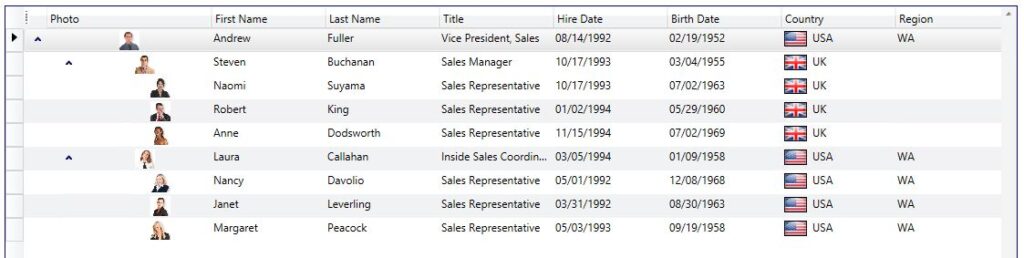
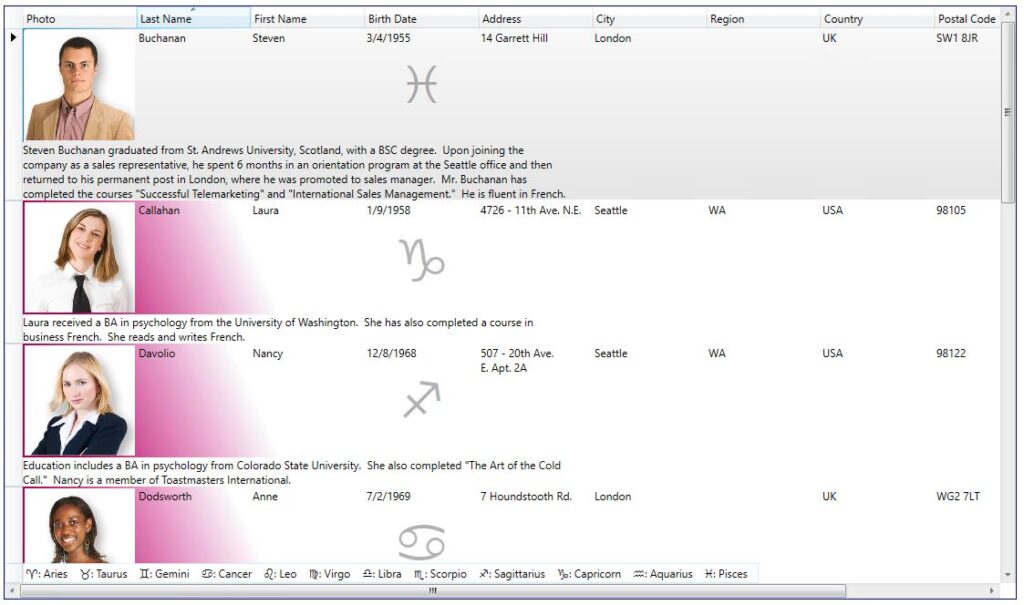
TableView
Le TableView fournit une présentation traditionnelle, non animée, sous forme de tableau pour les éléments de données d'une grille.
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
<xcdg:DataGridControl.View>
<xcdg:TableView>
[...]
</xcdg:TableView>
</xcdg:DataGridControl.View>
</xcdg:DataGridControl>
Plus d'informations sont disponibles dans la rubrique Tableau Vue d'ensemble et Classe TableView la documentation
TableflowView
Le TableflowView est similaire à la TableView dans le sens où il s'agit également d'une présentation sous forme de tableau. Cependant, il offre une expérience utilisateur riche, fluide et très performante, avec des fonctionnalités telles que le défilement inertiel et la réorganisation animée des colonnes, qui imitent la physique des mouvements de la vie réelle.
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
<xcdg:DataGridControl.View>
<xcdg:TableflowView>
[...]
</xcdg:TableflowView>
</xcdg:DataGridControl.View>
</xcdg:DataGridControl>

Plus d'informations sont disponibles dans la rubrique Tableau Vue d'ensemble et Classe TableflowView la documentation
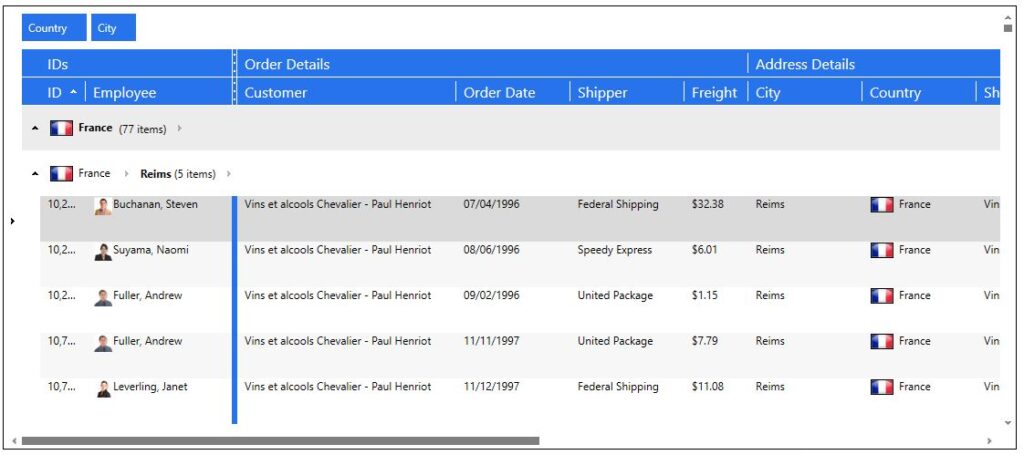
TreeGridflowView
Le TreeGridflowView représente une présentation sous forme de tableau similaire à TableflowView, dans lequel les lignes sont disposées horizontalement comme dans les grilles traditionnelles, mais les colonnes de détail sont alignées sur les colonnes de la grille principale, et une colonne affiche les données à l'aide d'une structure arborescente.
Comme TableflowView, Il offre un défilement fluide et animé, des en-têtes de groupes collants et des lignes et en-têtes maîtres-détails collants, un réordonnancement par glisser-déposer animé sur toute la hauteur de la colonne.
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
<xcdg:DataGridControl.View>
<xcdg:TreeGridflowView>
[...]
</xcdg:TreeGridflowView>
</xcdg:DataGridControl.View>
</xcdg:DataGridControl>

Plus d'informations sont disponibles dans la rubrique Tableau Vue d'ensemble et Classe TableflowView la documentation
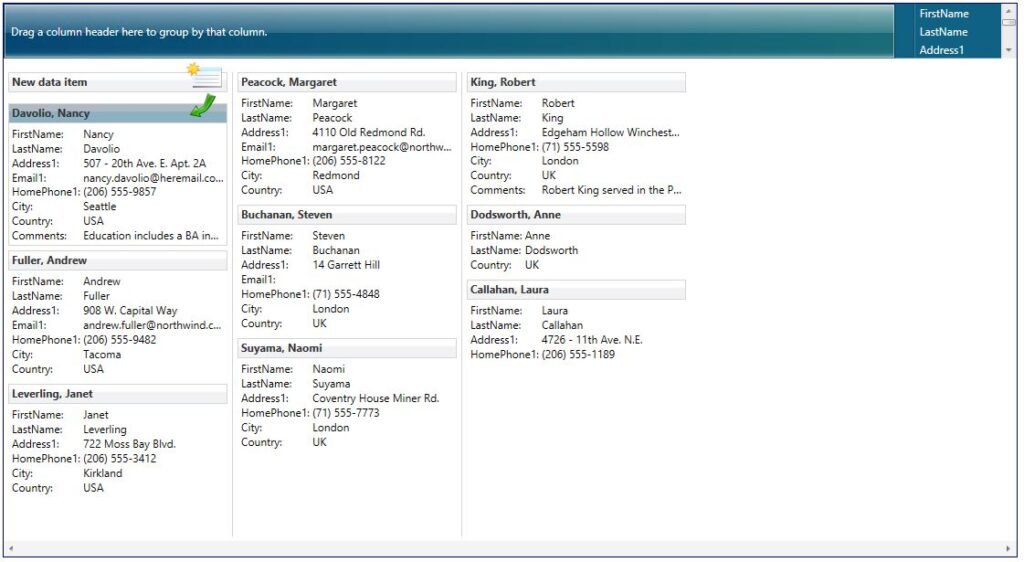
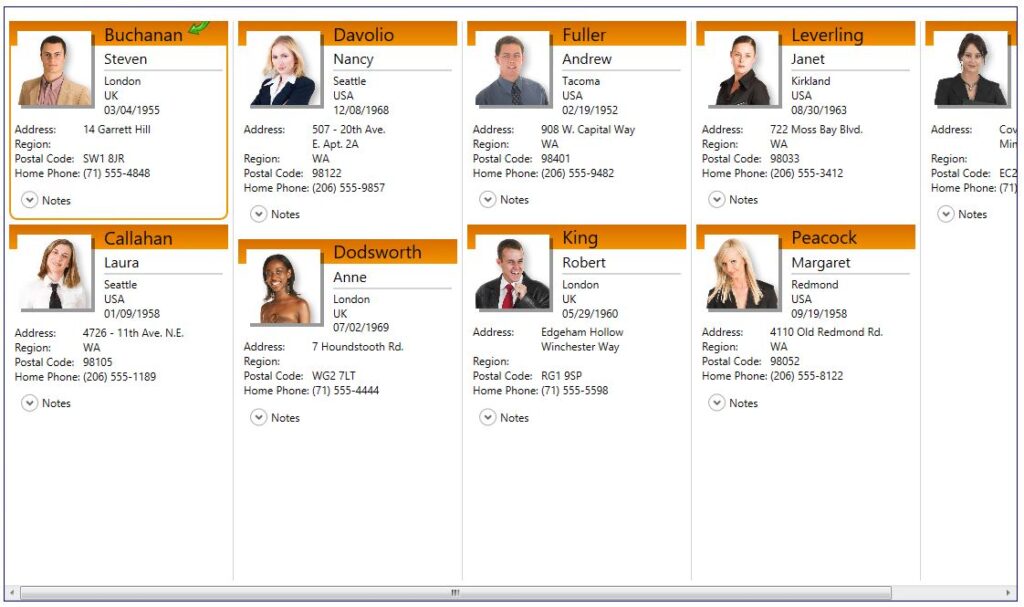
CardView
Le CardView et Carte compacte permettent d'afficher les éléments de données d'une grille sous forme de cartes. L'une ou l'autre de ces présentations peut être utilisée pour afficher les éléments de données sous forme de cartes. Toutefois, la présentation en vue carte compacte s'applique bien lorsqu'une base de données comporte de nombreuses colonnes, mais que peu de champs contiennent des données. Dans ce cas, les champs qui ne contiennent pas de données ne seront pas affichés dans les cartes, ce qui leur donne un aspect plus compact.
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
<xcdg:DataGridControl.View>
<xcdg:CardView>
[...]
</xcdg:CardView>
</xcdg:DataGridControl.View>
</xcdg:DataGridControl>

Plus d'informations sont disponibles dans la rubrique Vues de la carte la documentation
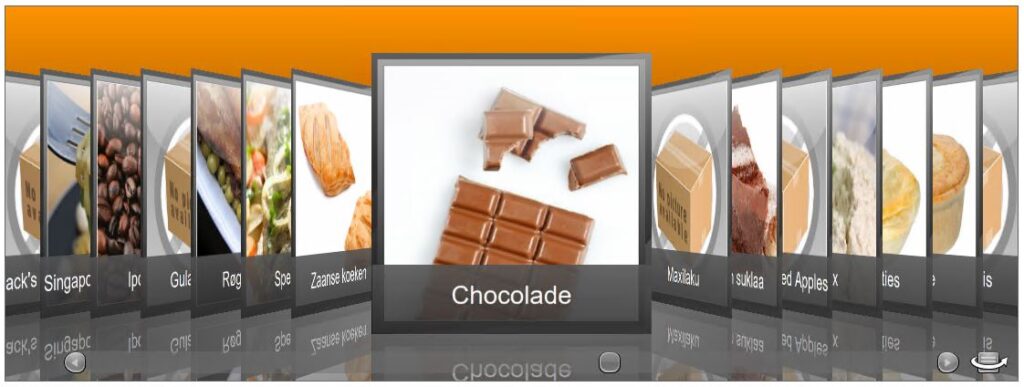
CardflowView3D
Le CardflowView3D fournit une présentation de carte tridimensionnelle pour les éléments de données d'une grille et permet à diverses "surfaces" de cartes d'afficher des données à l'aide de configurations de surface personnalisées et définies par thème.
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
<xcdg:DataGridControl.View>
<xcdg:CardflowView3D>
[...]
</xcdg:CardflowView3D>
</xcdg:DataGridControl.View>
</xcdg:DataGridControl>

Plus d'informations sont disponibles dans la rubrique Vue 3D de Cardflow la documentation
Vue personnalisée
Si vous le souhaitez, vous pouvez également modifier les modèles de contrôle et/ou les modèles de données, modifier la disposition des lignes ou des cartes, la disposition des champs à l'intérieur des lignes ou des cartes, ajouter des animations ou modifier le comportement général. Il n'y a pas de limites à l'apparence de ce contrôle 100% !
Exemple de vue de table personnalisée

Exemple d'une vue de carte personnalisée

Choisir la bonne vue
Comme vous pouvez le constater, chaque vue a son propre style. Le meilleur conseil que nous puissions vous donner est de les essayer toutes pour voir laquelle vous préférez pour un scénario donné dans votre projet.
Pour plus d'informations, veuillez vous référer à la la documentation.
