
Xceed se enorgullece de anunciar el lanzamiento de Xceed DataGrid para JavaScript. Utilice el DataGrid en varios frameworks, comenzando con los populares Angular y React, y próximamente con Vue.js.


Xceed se enorgullece en anunciar el lanzamiento de Xceed DataGrid para JavaScript. Puede ser nuevo, ¡pero es mucho más que una simple versión 1.0! Usted será capaz de utilizar el DataGrid a través de muchos frameworks, comenzando con los populares Angular y React, y Vue.js pronto.
Póntelo MNP o ¡Pruébelo en directo!
Hemos prestado una atención extrema a los detalles en la construcción de Xceed DataGrid para JavaScript. Con casi 20 años de experiencia en la construcción de cuadrículas de datos en nuestro haber, aprovechamos esta experiencia acumulada para construir el mejor producto disponible en el mercado.
Xceed DataGrid para JavaScript se ha creado prestando una atención extrema a los detalles. Con casi 20 años de experiencia hemos aprovechado esta experiencia acumulada para crear el mejor producto disponible en el mercado.
Puede que sea un producto nuevo, pero con 2 años de trabajo, dista mucho de ser una simple v1.0 y viene con muchas funciones útiles ya incluidas.
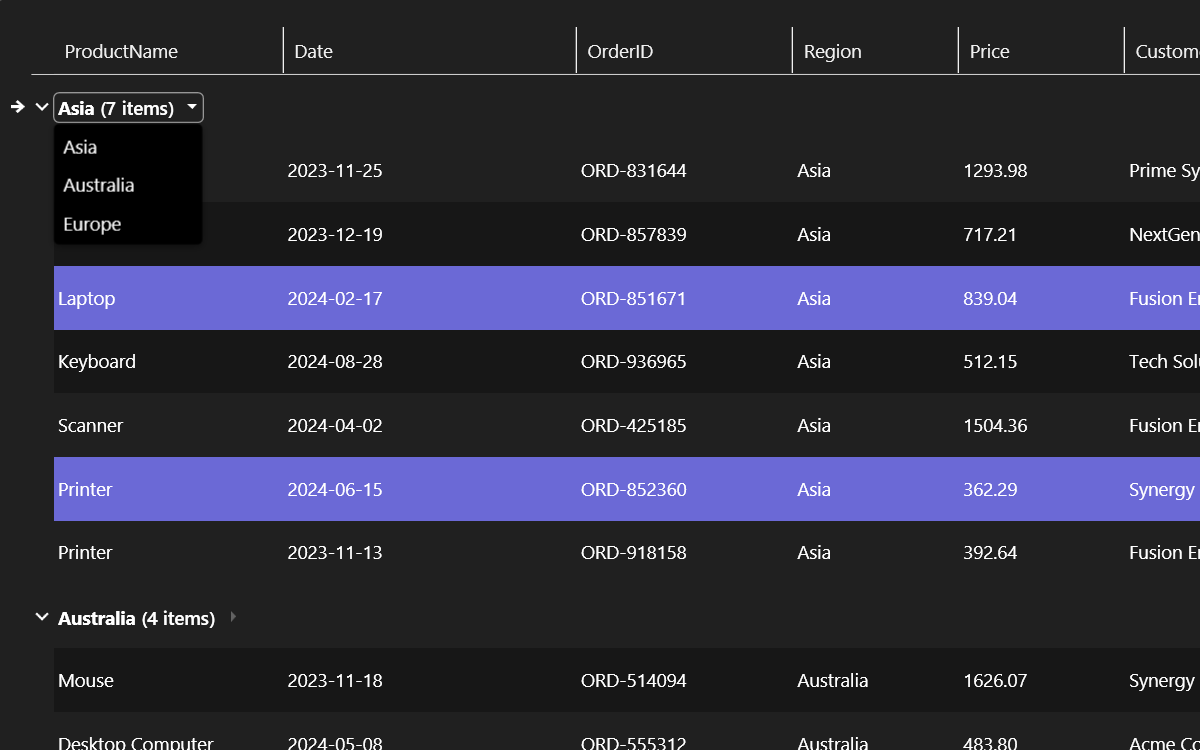
El Ancho, la Posición y la Visibilidad de cada columna pueden modificarse fácilmente. Posibilidad de proporcionar un visor personalizado para personalizar el aspecto de la información de cada columna.
Admite tanto fuentes de datos locales como fuentes de datos asíncronas, como las de un servidor externo.
Agrupación, ordenación y filtrado fáciles de usar. La agrupación incluye la posibilidad de crear su propio comparador personalizado y grupos predefinidos.
Posibilidad de utilizar el "modo sin fin" por defecto u optar por el modo Data Pager, que se adapta mejor a los conjuntos de datos más grandes.
Posibilidad de especificar los disparadores de edición específicos que se utilizarán para activar la edición, como la pulsación de teclas y los clics del ratón; algunos ganchos están disponibles incorporados, pero también se pueden proporcionar otros personalizados. Es posible proporcionar sus propios visores/editores/formateadores o utilizar los que se incluyen por defecto. Se pueden proporcionar reglas de validación personalizadas, pero de nuevo hay algunas disponibles incorporadas que están listas para usar.
Muchos de los elementos de la rejilla se pueden personalizar con estilos, incluso los estados específicos en la fila de datos (está seleccionado, es alternativo) y en la celda de datos (es actual, es inválido) se pueden hacer para utilizar un estilo personalizado específico. Los errores de validación también son estilizables.
La rejilla incluye dos (2) temas incorporados, con más por venir; están listos para usar y son fáciles de modificar. Todos los temas incluidos admiten variantes claras y oscuras.
La rejilla ya es compatible con React y Angular. Pronto será compatible con Vue.js.
Xceed DataGrid para JavaScript aprovecha al máximo las modernas metodologías y tecnologías de desarrollo. Utilizamos un enfoque devops para nuestro ciclo de desarrollo con una sólida metodología Agile, que permite a nuestros clientes tener su palabra para ayudar a guiar nuestra hoja de ruta.
Xceed hace lo que otras fuentess no lo hacen. Contamos con un sólido pipeline dedicado a asegurarnos de que las nuevas características no introducen errores y otros problemas potenciales. Es tan sencillo de usar que podrá centrarse en su lógica de negocio en lugar de en aprender un control complejo. También tenemos una sólida documentación y un equipo de soporte dedicado para ayudarle a empezar.
Para seguir disfrutando de nuestros servicios sin interrupciones, póngase en contacto con nuestro equipo de ventas para renovar su suscripción.
Pruebe 45 días
Si ya dispone de una licencia, descargue esta versión y facilite su clave de licencia.
Póngase en contacto con nosotros para obtener precios y asistencia.
Estas son las últimas actualizaciones de este producto
Fecha de publicación: Publicado el 19 de julio de 2021
Número de construcción: Versión 1.7.0
Fecha de publicación: Publicado el 25 de enero de 2021
Número de construcción: Versión 1.5.0