Rápida, potente y madura, con una trayectoria de 13 años, es la única cuadrícula de datos WPF que proporciona una experiencia de usuario rica, fluida y de alto rendimiento. Se actualiza con frecuencia y está respaldada por un equipo de soporte y desarrollo receptivo cuya única ambición es su completa satisfacción. Microsoft la utiliza y confía en ella en Visual Studio, y cuenta con el conjunto de características más completo, con más de 185 funciones.


En constante evolución -ninguna otra cuadrícula se actualiza con tanta frecuencia-, tiene más funciones que cualquier otra oferta y un modelo de objetos flexible y extensible. Además, ofrece un rendimiento insuperable al gestionar millones de filas y miles de columnas, y se integra fácilmente en cualquier aplicación WPF. Es fácil entender por qué es la cuadrícula de datos de WPF más adoptada y utilizada por Microsoft en Visual Studio.
El rendimiento bruto se complementa con técnicas avanzadas de carga y almacenamiento en caché de datos, como la paginación asíncrona oculta, la virtualización de datos sin retardo y la carga de datos preventiva. El rendimiento percibido mejora considerablemente gracias a una experiencia totalmente animada y fluida. El desplazamiento suave por inercia con filas que se desvanecen a medida que se reciben los datos funciona en paralelo con la virtualización de datos, y las cabeceras de grupo y maestro-detalle precargadas y pegajosas ayudan al usuario a mantenerse en contexto incluso cuando se desplaza rápidamente.
La vista de mesa tradicional no animada también está disponible, y sigue teniendo un aspecto estupendo gracias a los temas bien elaborados que se incluyen. También se ofrece una vista de cartas en 2D y una vista de cartas animada en 3D con un aspecto asombroso.
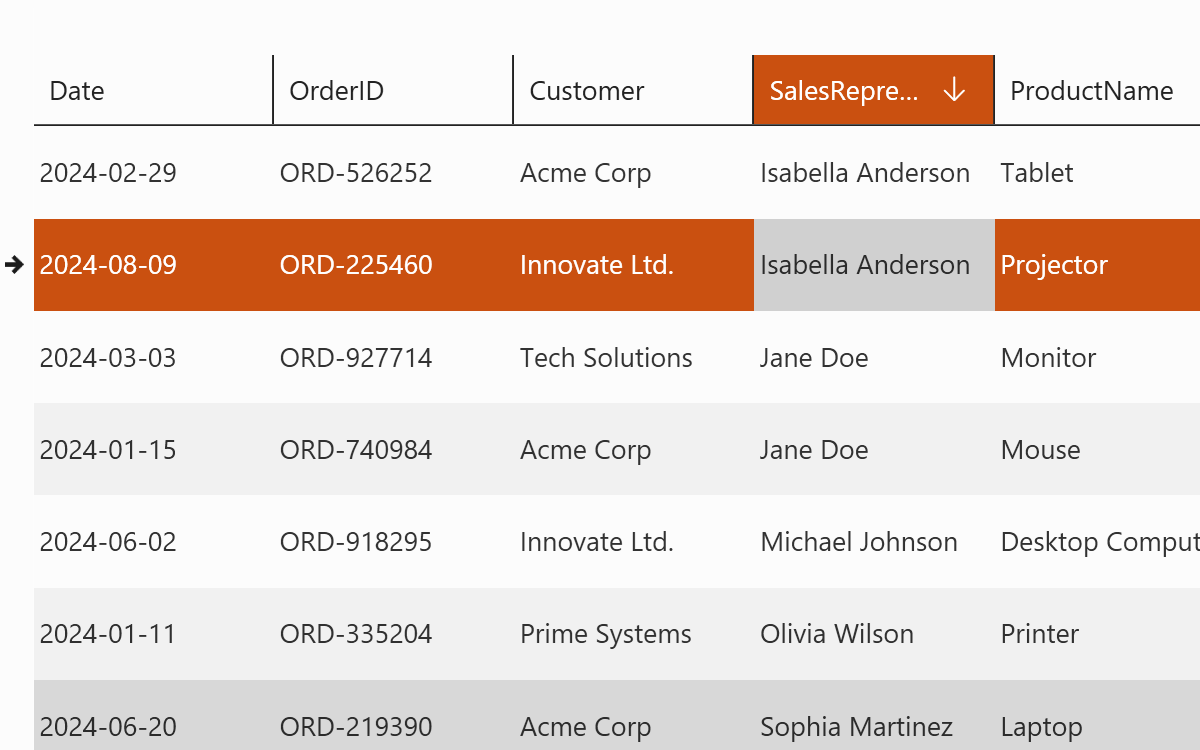
Xceed DataGrid para WPF ofrece una rica edición in situ con un complemento completo de controles de edición flexibles, temáticos y tematizables para todo tipo de datos. Proporciona toda la interactividad de ratón y teclado necesaria para una entrada de datos eficiente. La impresión enriquecida permite crear informes fácilmente, y la exportación permite a los amantes de Excel acceder a los datos en esa herramienta si es necesario. El filtrado flexible y las potentes funciones de clasificación permiten a los usuarios encontrar y visualizar los datos rápidamente, y las funciones de persistencia/restauración les permiten conservar sus configuraciones.
Admite la agrupación multinivel con todas las funciones relacionadas, así como la jerarquía maestro-detalle con un enfoque de barra de desplazamiento única para una experiencia de usuario más limpia.
Xceed DataGrid para WPF puede integrarse con la apariencia de muchas aplicaciones existentes, gracias a la variedad de temas incluidos. Se incluyen temas de Windows 10, Metro, Office y personalizados. Todos están meticulosamente elaborados.
Soporte MVVM, soporte de pruebas basado en scripts a través de la automatización de la interfaz de usuario, documentación detallada, código fuente completo disponible, un equipo de soporte receptivo para responder a sus preguntas, y un equipo de desarrollo que trabaja a tiempo completo sólo en este control garantiza que su aplicación de misión crítica se hará con los más altos estándares y a tiempo.
La única cuadrícula de datos con virtualización de datos asíncrona y una moderna mecánica de desplazamiento suave: ¡tu cuadrícula será rápida incluso con fuentes de datos remotas!
Para seguir disfrutando de nuestros servicios sin interrupciones, póngase en contacto con nuestro equipo de ventas para renovar su suscripción.
Pruebe 45 días
Si ya dispone de una licencia, descargue esta versión y facilite su clave de licencia.
Póngase en contacto con nosotros para obtener precios y asistencia.
Estas son las últimas actualizaciones de este producto
Fecha de publicación: 3 de febrero de 2025
Número de construcción: 7.3.25103.5756
Fecha de publicación: Publicado el 4 de marzo de 2024
Número de construcción: Compilación 7.2.24152.254
Fecha de publicación: Publicado el 25 de octubre de 2023
Número de construcción: Compilación 7.2.23519.0
Fecha de publicación: Publicado el 3 de abril de 2023
Número de construcción: Compilación 7.2.23123.400
Fecha de publicación: Publicado el 5 de octubre de 2022
Número de construcción: Compilación 7.1.22505.507
Fecha de publicación: Publicado el 25 de enero de 2021
Número de construcción: Compilación 7.0.20211.01251
Fecha de publicación: Publicado el 30 de enero de 2020
Número de construcción: Compilación 7.0.20077.35200
Fecha de publicación: Publicado el 30 de enero de 2019
Número de construcción: Compilación 6.7.19073.21200
Fecha de publicación: Publicado el 18 de junio de 2018
Número de construcción: Compilación 6.6.18312.21150

Xceed ofrece una amplia gama de componentes de software y herramientas que atraen a los desarrolladores de .NET, Windows Forms, WPF, Silverlight y ASP.NET para crear mejores aplicaciones.
2025 © Xceed Software Inc.
4170 Grande-Allée, Suite 100, Greenfield Park, Qc J4V 3N2
Condiciones generales - Política de privacidad - Acuerdo de Licencia