Version 5.1
Fecha de publicación: 8 de septiembre de 2025
Número de construcción: 5.1.25458.6288
Incluido en esta versión:
- Xceed.Wpf.DataGrid.dll is now named Xceed.Wpf.DataGrid.Toolkit.dll to avoid conflicts with the assembly of the same name found in Xceed’s standalone DataGrid product. This is a breaking change.
- This version adds a new class called AppearanceProperties, which can be used to set the Radius, Margin, Foreground & FontWeight properties for controls that do not have those base properties.
- This version adds the AlwaysVisible property to the RichTextBoxFormatBar which allows to keep the RichTextBoxFormatBar visible at all time.
- This version also adds the Position property to the RichTextBoxFormatBar, which allows to set the position of the RichTextBoxFormatBar via the new FormatBarPosition enumeration.
- En CheckListBox y CheckComboBox controls now offer a FilterBox that allows to filter the ListItems and easily find a target element so that it can be checked or unchecked.
- This version adds two new converter class that are used to respectively adapt the underlines to their associated text-based inputs & the radius converter according to the radius of the associated parent element.
- En MaskedTextBox control found in the Xceed.Wpf.Toolkit.Obselete namespace has been removed because a new control with the same name can now be found in the Xceed.Wpf.Toolkit namespace.
- In total, 1 breaking change, 12 new features & 9 bug fixes were implemented in this release.
Versión 5.0
Fecha de publicación: 28 de abril de 2025
Número de construcción: 5.0.25228.5738
Incluido en esta versión:
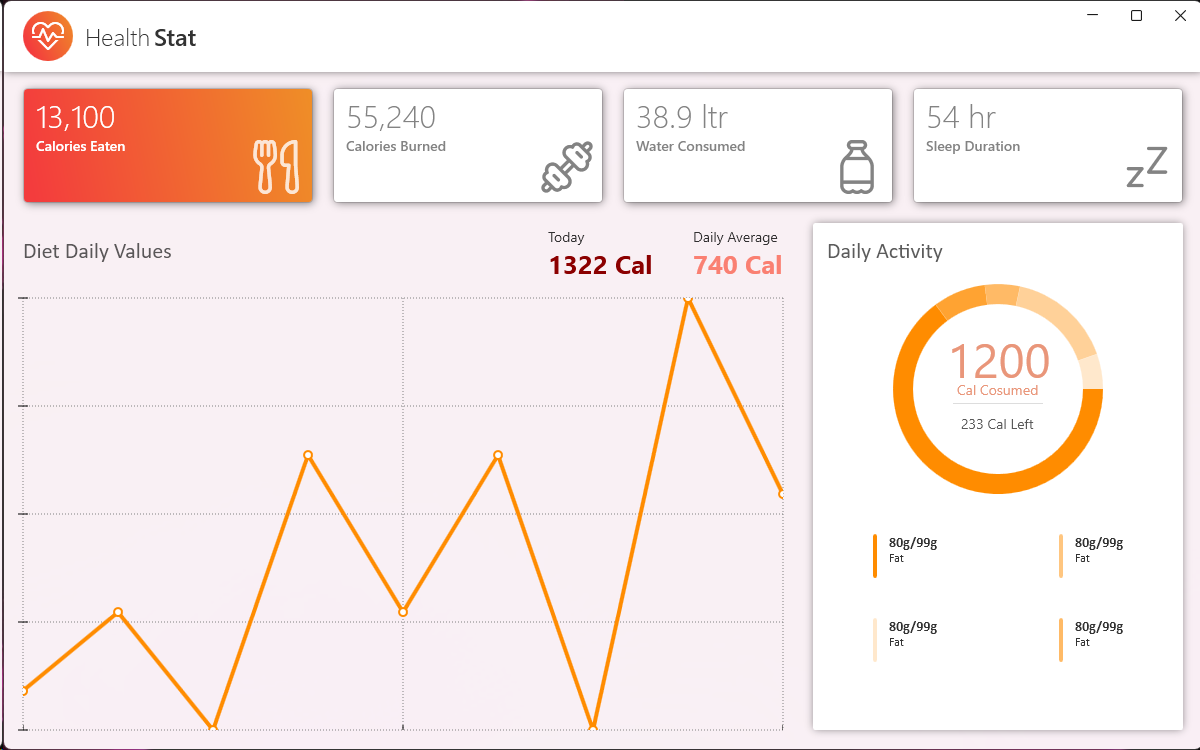
- Esta nueva versión introduce los gráficos Doughnut en el kit de herramientas.
- Ahora hay más posibilidades de estilizar los gráficos en el kit de herramientas: los ángulos pueden suavizarse para dar a los gráficos un aspecto más moderno, ahora pueden utilizarse degradados dentro de los gráficos y algunos gráficos pueden incluso animarse.
- Una nueva función permite ahora al usuario obtener información visual sobre la posición del cursor del ratón y los valores asociados a la posición actual de dicho cursor.
- En total, se han añadido a esta versión 8 nuevas funciones y correcciones de errores.
Versión 4.7
Fecha de publicación: 3 de febrero de 2025
Número de construcción: 4.7.25103.5738
Incluido en esta versión:
- Xceed Toolkit para WPF es ahora compatible con .NET9.
- Ahora es posible añadir marcas de agua a los controles MaskedTextBox y CheckComboBox.
- Ahora es posible establecer el color del pincel de intercalación utilizado por los controles DateTimePicker, DateTimeUpDown, NumericUpDown, TimeSpanUpDown y TimePicker.
- Se han introducido cambios estéticos en los botones ExtendedTabControl para mejorar su visibilidad.
- Se han añadido 4 correcciones de errores para mejorar el control de AvalonDock.
- Con esta versión se han añadido un total de 21 correcciones de errores y mejoras.
Versión 4.6
Fecha de publicación: Publicado el 4 de marzo de 2024
Número de construcción: Compilación 4.6.24151.1544
Incluido en esta versión:
- Los ensamblados que se denominaban xxx.NET5 ahora se denominan xxx.NET y funcionan con todas las versiones NET5+ de la tecnología .NET.
- En esta versión se han añadido un total de 7 correcciones de errores.
Versión 4.6
Fecha de publicación: Publicado el 25 de octubre de 2023
Número de construcción: Compilación 4.6.23520.14450
Incluido en esta versión:
- Ya está disponible un nuevo tema de FluentDesign en el kit de herramientas. Puede utilizarse en todos los controles, en modo oscuro o claro, con un color de acento.
- Para acompañar el lanzamiento del tema FluentDesign, se han añadido nuevos ejemplos y capturas de pantalla al LiveExplorer.
- Una nueva propiedad, llamada IsAllItemsSelectedContentActive, fue añadida a CheckComboBox & puede ser usada para mostrar el valor de la propiedad AllItemsSelectedContent o una concatenación de los ítems seleccionados.
- La versión NETCore del componente ya no es compatible, pero las versiones NET Framework y NET5+ siguen siendo compatibles y actualizadas.
- En total, se han añadido a esta versión 11 mejoras y correcciones de errores.
Versión 4.5
Fecha de publicación: Publicado el 3 de abril de 2023
Número de construcción: Compilación 4.5.23158.14510
Incluido en esta versión:
- ExtendedTabControl ofrece ahora dos nuevos eventos : AddTabEvent, para cuando se añade un nuevo TabItem en el control, y RemoveTabEvent, que se lanza cuando se elimina un TabItem del control.
- ExtendedTabControl ahora permite añadir elementos de un tipo personalizado utilizando el ItemsSource.
- En total, se han añadido 16 correcciones de errores y mejoras a esta versión.
Versión 4.5
Fecha de publicación: Publicado el 5 de octubre de 2022
Número de construcción: Compilación 4.5.22477.12540
Incluido en esta versión:
- El ExtendedTabControl ofrece ahora las opciones de Añadir, Eliminar y Renombrar, así como una función de arrastrar y soltar para los TabItems.
- El PropertyGrid ha sido revisado y ahora es más reactivo cuando se utilizan muchos SelectedItems.
- Añadidas 14 nuevas mejoras al popular control de ventanas de acoplamiento (AvalonDock).
- En total, se han añadido 26 correcciones de errores y mejoras a esta versión.
Versión 4.4
Fecha de publicación: Publicado el 14, 2022
Número de construcción: Compilación 4.4.22258.90000
Incluido en esta versión:
- Un nuevo botón "Hoy" permite volver a la fecha actual en el DateTimePicker.
- Se han añadido más posibilidades de personalización de la interfaz de usuario para los controles WatermarkComboBox, WindowControls y TimerPicker.
- Se han introducido 8 mejoras en los populares controles de AvalonDock.
- Se han añadido un total de 25 correcciones de errores y mejoras.
Versión 4.3.1
Fecha de publicación: Publicado el 4 de febrero de 2022
Número de construcción: Compilación 4.3.22108.21080
Incluido en esta versión:
- Se han añadido un total de 5 correcciones de errores y mejoras.
Versión 4.3
Fecha de publicación: Publicado el 21 de diciembre de 2021
Número de construcción: Compilación 4.3.21617.11540
Incluido en esta versión:
- Ahora disponible para Windows 11.
- Nuevo LiveExplorer, que permite explorar los controles del Toolkit.
- Integración del tema MaterialDesign.
- Mejora de la gestión de memoria en AvalonDock.
- Se han añadido un total de 42 correcciones de errores y mejoras.
Versión 4.2
Fecha de publicación: Publicado el 19 de julio de 2021
Número de construcción: Compilación 4.2.21354.9000
Incluido en esta versión:
- Ahora disponible para .NET 5.
- Se han añadido más opciones de estilo para los controles con botones Spinner o DrowDown.
- Añadidas 10 nuevas mejoras al control de ventanas de acoplamiento (AvalonDock) y PropertyGrid.
- Se han añadido un total de 23 mejoras y correcciones de errores.
Versión 4.1
Fecha de publicación: Publicado el 25 de enero de 2021
Número de construcción: Compilación 4.1.20211.01251
Incluido en esta versión:
- Esta versión incluye 15 mejoras específicas para 2 controles populares: PropertyGrid y AvalonDock.
- El control Docking windows(Avalon Dock) añade soporte para mover ventanas flotantes detrás de la ventana principal de una aplicación.
- Esta versión incluye un total de 27 mejoras y correcciones de errores.
Versión 4.0.1
Fecha de publicación: Publicado el 17 de agosto de 2020
Número de construcción: Compilación 4.0.20417.14530
Incluido en esta versión:
- Esta versión añade compatibilidad con el modo de alto contraste para todos los controles del kit de herramientas.
- El control de las ventanas de acoplamiento (AvalonDock) sigue acaparando nuestra atención con 14 mejoras específicas.
- Esta versión incluye un total de 31 mejoras y correcciones de errores.
Versión 4.0
Fecha de publicación: Publicado el 30 de enero de 2020
Número de construcción: Compilación 4.0.20076.12200
Incluido en esta versión:
- Esta versión añade compatibilidad con .NET Core 3.0 y versiones posteriores.
- Importante actualización del control de ventanas acoplables (AvalonDock) con 33 mejoras específicas. Mayor rendimiento para el CheckComboBox con grandes elementos de origen.
- Esta versión incluye un total de 63 mejoras y correcciones de errores.
Versión 3.8
Fecha de publicación: Publicado el 30 de enero de 2019
Número de construcción: Compilación 3.8.19076.18510
Incluido en esta versión:
- Se ha prestado mucha atención a la mejora de AvalonDock, incluyendo más de 15 mejoras.
- Esta versión incluye más de 45 mejoras y correcciones de errores.
Versión 3.7
Fecha de publicación: Publicado el 18 de junio de 2018
Número de construcción: Compilación 3.7.18312.21450
Incluido en esta versión:
- Movimientos de teclado y selecciones mejorados para CheckComboBox, selecciones + incrementos + movimientos de teclado mejorados para TimeSpanUpDown, mejor gestión de recarga para AvalonDock y PropertyGrid.
- Esta versión incluye un total de 27 mejoras y correcciones de errores.