Más información Xceed DataGrid para WPF
Hoy vamos a ver las opciones de Búsqueda y los Estilos de Error de Celda que ofrece la cuadrícula de datos.
SearchControl
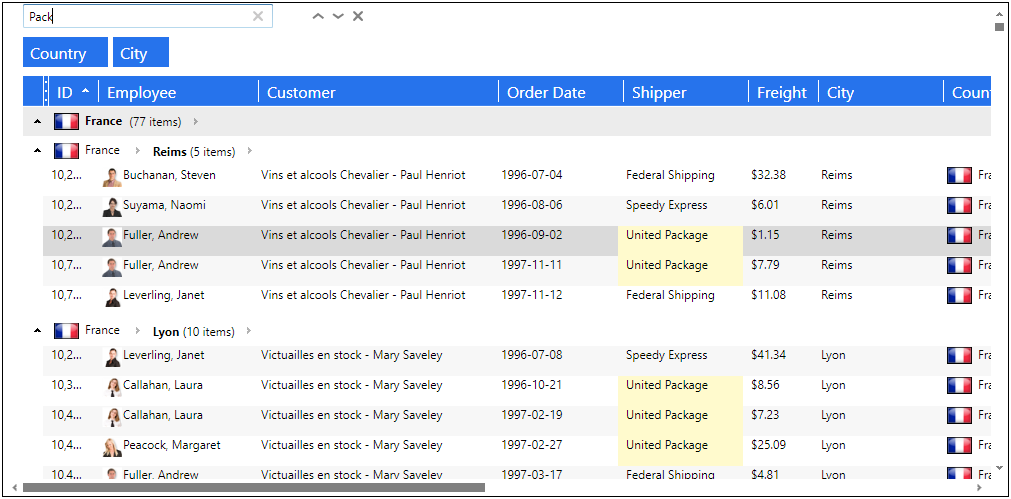
El DataGrid para WPF ofrece una opción de búsqueda integrada mediante el uso de la función SearchControl.
El SearchControl permite buscar texto en toda la fuente de datos, buscar apariciones de un valor de texto específico dentro de la fuente de datos, buscar apariciones de un valor de texto específico dentro de la fuente de datos, buscar apariciones de un valor de texto específico dentro de la fuente de datos. DataGrid. Busca en cada columna visible, sea cual sea su tipo de datos, para encontrar el texto en cualquier parte del contenido de la celda (lo que corresponde a una búsqueda "contiene"). Cada celda visible que contiene el texto se resalta para ver de un vistazo qué celdas contienen el texto buscado.

Por defecto, el SearchControl no es visible, para activarlo el usuario final debe pulsar CTRL-F. Aparecerá automáticamente encima del GroupByControl. El usuario final puede cerrarla pulsando el botón Cerrar o pulsando el botón Escapar en cualquier lugar de la cuadrícula de datos. Sin embargo, si hay texto en el SearchControl, al pulsar Escapar borrará el texto en lugar de cerrar el control, y siempre que no se esté editando ninguna celda o fila, en cuyo caso el botón Escapar simplemente terminará el proceso de edición.
Es posible utilizar el DataGridCommands (el OpenSearch, CerrarBuscar y AlternarBúsqueda ), y establecerlos en un control, como un Button o un CheckBox, para permitir al usuario final activarlo con la ayuda del ratón en lugar del teclado. También puede añadirse a la función Cabeceras fijas o Pies fijos de la DataGridControl.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}">
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Button Content="Toggle search control"
Command="xcdg:DataGridCommands.ToggleSearch"
CommandTarget="{Binding ElementName=OrdersGrid}" />
<xcdg:DataGridControl x:Name="OrdersGrid"
Grid.Row="1"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
SearchControl también incluye Siguiente y Anterior que permite encontrar el valor coincidente siguiente o anterior, a partir de la celda actual. Pulsando F3 (Siguiente) y Mayús-F3 (Anterior). Si el SearchControl se cierra mientras un valor está presente en él, todavía es posible encontrar el valor coincidente siguiente o anterior utilizando la función F3 o Mayús-F3 llaves. Ajuste de las BuscarTexto propiedad en DataGridControl en código detrás tendrá el mismo efecto.
Notes:
The SearchControl is not supported in Card Views.When manually adding the SearchControl to the FixedHeaders or FixedFooters of the DataGridControl, the end user cannot remove it, the Close button is not visible, and the Escape key is not active. It can only be removed in code behind.
Estilo del SearchControl
El aspecto del SearchControl se puede personalizar mediante un botón Estilopor ejemplo, podemos cambiar el Marca de agua texto.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}">
<Style TargetType="{x:Type xcdg:SearchControl}">
<Setter Property="Watermark" Value="Type some text here" />
</Style>
</xcdg:DataGridCollectionViewSource>
</Grid.Resources>
<xcdg:DataGridControl x:Name="OrdersGrid"
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
Desactivar el SearchControl
Es posible evitar que el SearchControl sea activado por el usuario final. Esto se hace estableciendo el parámetro PermitirBúsqueda de la propiedad DataGridControl a falso. Esto desactiva esencialmente el CTRL-F combinación de teclas
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_orders"
Source="{Binding Source={x:Static Application.Current}, Path=Orders}" />
</Grid.Resources>
<xcdg:DataGridControl x:Name="OrdersGrid"
AllowSearch=false
ItemsSource="{Binding Source={StaticResource cvs_orders}}">
</xcdg:DataGridControl>
</Grid>
Estilos de error de celda
Por defecto, cuando el valor de una celda falla en el proceso de validación, adoptará un estilo diferente para proporcionar una señal visual de que se ha producido un error.

Esta apariencia se puede redefinir para personalizarla, para ello se debe utilizar el botón CellErrorStyle se puede establecer a un nuevo estilo, que se utilizará cuando se produzca un error de validación. El estilo de error se puede proporcionar a nivel de rejilla, fila, columna o celda mediante la configuración de sus respectivas propiedades CellErrorStyle propiedades.
Cuando se define un estilo para utilizarlo cuando una celda tiene un error, debe proporcionarse una clave; de lo contrario, el estilo se aplicará a todos los objetos del tipo de destino especificado en el estilo.
<Grid xmlns:xcdg="http://schemas.xceed.com/wpf/xaml/datagrid"
xmlns:local="clr-namespace:Xceed.Wpf.Documentation">
<Grid.Resources>
<xcdg:DataGridCollectionViewSource x:Key="cvs_composers"
Source="{Binding Source={x:Static Application.Current},Path=Composers}"/>
<Style x:Key="cell_error" TargetType="{x:Type xcdg:DataCell}">
<Setter Property="Foreground" Value="Red"/>
</Style>
</Grid.Resources>
<xcdg:DataGridControl ItemsSource="{Binding Source={StaticResource cvs_composers}}"
CellErrorStyle="{StaticResource cell_error}">
<xcdg:DataGridControl.Columns>
<xcdg:Column FieldName="Period"
CellEditor="{StaticResource periodEditor}">
<xcdg:Column.CellValidationRules>
<local:PeriodVSCompositionCountCellValidationRule/>
</xcdg:Column.CellValidationRules>
</xcdg:Column>
<xcdg:Column FieldName="CompositionCount">
<xcdg:Column.CellValidationRules>
<local:PeriodVSCompositionCountCellValidationRule />
</xcdg:Column.CellValidationRules>
</xcdg:Column>
</xcdg:DataGridControl.Columns>
</xcdg:DataGridControl>
</Grid>
Note:
The IsValidationErrorRestrictive property, found on the Row class, indicates whether the validation error that failed prevents the focus from moving to another row until the error is fixed. Usually, all errors are restrictive; however validation errors reported through IDataErrorInfo are considered non-restrictive. By default, when a non-restrictive error occurs an orange-toned error style will be used.
Para más información, consulte el documentación.

